JSP 시절에 fullcalendar를 썼는데
이번에 더 찾아보니 fullcalendar에서 영감받은 react-big-calendar가 있길래 써보기로 결정했다.
https://github.com/jquense/react-big-calendar
GitHub - jquense/react-big-calendar: gcal/outlook like calendar component
gcal/outlook like calendar component. Contribute to jquense/react-big-calendar development by creating an account on GitHub.
github.com
yarn add를 통해 패키지 설치 후 기본 코드를 작성하면 이렇게 된다.
import { Calendar, momentLocalizer } from 'react-big-calendar';
import moment from 'moment';
import 'moment/locale/ko';
const localizer = momentLocalizer(moment);
const MyCalendar = () => {
return (
<div>
<Calendar
className='Calendar'
localizer={localizer}
events={[{ title: '이벤트 제목', start: new Date(), end: new Date() }]}
startAccessor='start'
endAccessor='end'
style={{ height: 500 }}
/>
</div>
);
};
export default MyCalendar;
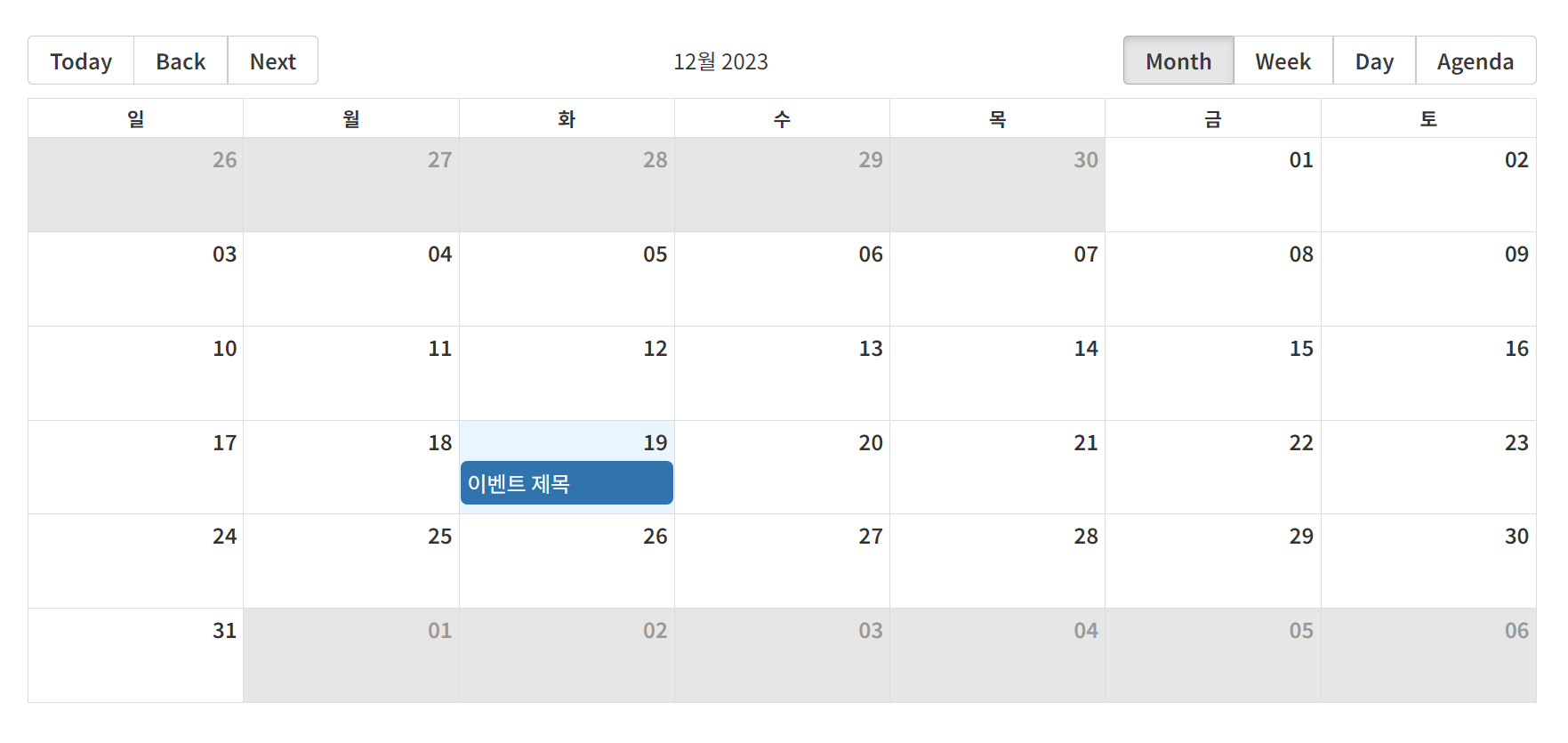
기본 css를 추가하면 달력 형식이 된다.
단, module css로는 react-big-calendar 기본 css import가 안 되니 주의해야 한다.
CSS 모듈은 파일 단위로 스코프가 지정되기 때문에 외부 CSS를 직접 @import하여 사용하는 것은 CSS 모듈의 주요 개념과 충돌하기 때문이다.
나는 default.css에 import했다.

이제 eventList를 어떻게 가져와서 넣어줄 것인지 고민해야 한다.
'개발 프로젝트 > 스위트케어' 카테고리의 다른 글
| Next.js 프로젝트에서 Redirect 시키기 (0) | 2023.12.27 |
|---|---|
| 캘린더 고도화 작업 진행 중 (0) | 2023.12.20 |
| 리액트 템플릿 React Nice Resume 적용 (0) | 2023.11.22 |
| Spring boot와 React 연동 오류 해결 (0) | 2023.11.16 |
| 개발환경 최신화 및 리액트 연동 (0) | 2023.11.15 |